之前的那门 JS 和前端课结课了,最后花了一周时间写了一个 project,使用 Vue.js 的一套工具写了一个单页面应用,先将使用到及学到的知识来整理一下。
想了想,之前自己学习 Vue.js 的时候一直在翻文档,翻到哪些让人眼前一亮的功能时就将它加进自己的项目里,并没有什么系统地进行学习,所以想到哪写到哪好了。前方高乱预警。
1. Vue.js
之前用 React 用得有些不爽了所以想换换口味, 于是 用Vue.js 写了一个小应用的前端部分。它的轻量以及MVVM架构让我在两天之内爱上了它,于是决定用它代替 React 去完成 final project 的前端部分。
不知道为什么,我觉得 Vue.js 比 React 更容易上手,所以很快就学会了它。想了想确实不知道该整理一些什么,因为 Vue 的官方教程写的确实很直白清楚,所以在此不再赘述,有时间的话可能会考虑写一个 Vue 的教程。
2. vue-cli
vue-cli 是一个 Vue.js 官方提供的脚手架工具,你可以使用它来轻松地构建出一个应用 Vue.js 的工程。官方提供 5 种模板,当然你也可以在 github 上或者本地构建自己的模板然后使用 vue-cli 生成工程。
具体使用方法:生成一个工程极为简单,只需一两条命令即可。
1 | $ vue init webpack my-project // 使用 webpack 模板生成工程 my-project |
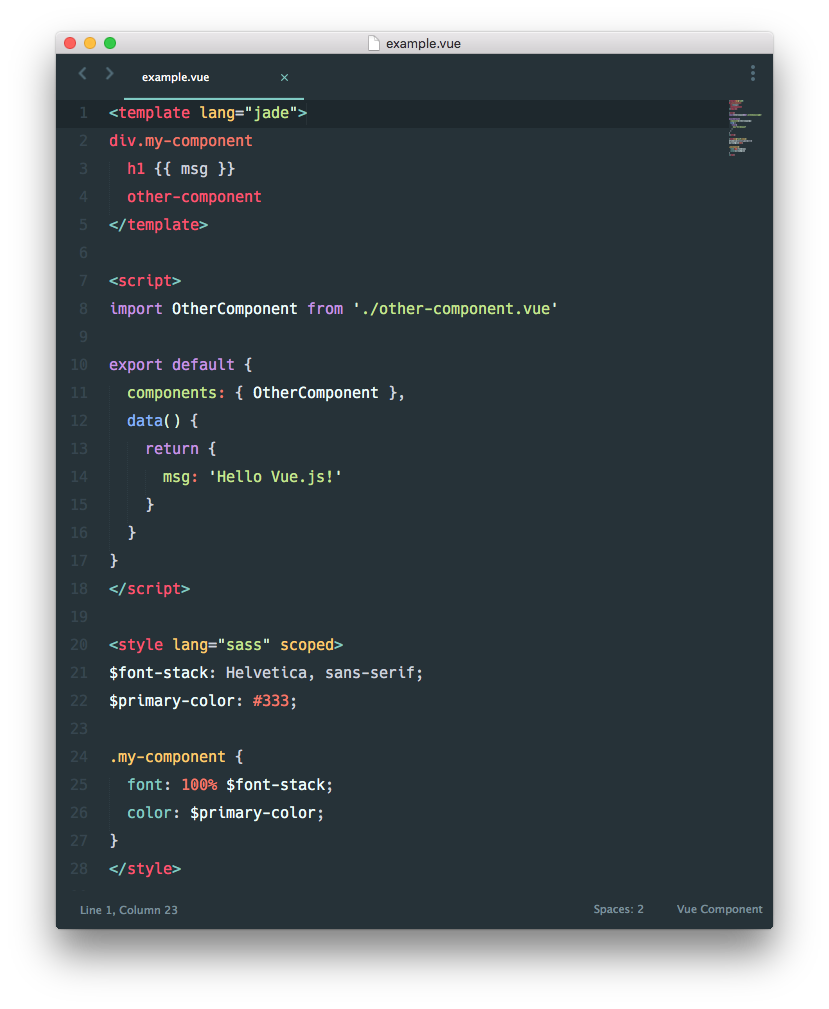
然后,借助 webpack 与 vue-loader, 你可以将一个 Vue 组件的模板、核心js代码和CSS写在一个文件里,甚至还可以使用 CSS 与 HTML 的预处理器,像这样:

图片来自 Vue.js 官方教程 - 构建大型应用。
3. Vue-router
vue-router 是 vue 官方提供的路由模块,可以实现 SPA 中的路由操作。具体文档看这里。顺便提一句,vue-router 的中文文档已经过时了。
3.1 初始化
首先使用 npm 安装 vue-router, 然后在程序入口点配置 vue-router.
1 | import Vue from 'vue' |
然后在 App.vue 的 template 中设置 router-view.
1 | <template> |
3.2 vue-router 的使用
Vue Router 对象被嵌入到每个 vue 组件中,可以在组件中调用 this.$router 来控制 router 对象,如进行页面跳转等。
此外,还可以在页面切换时在组件的 route 配置中使用路由切换钩子控制 vue-router,详情请看文档
4. Vuex
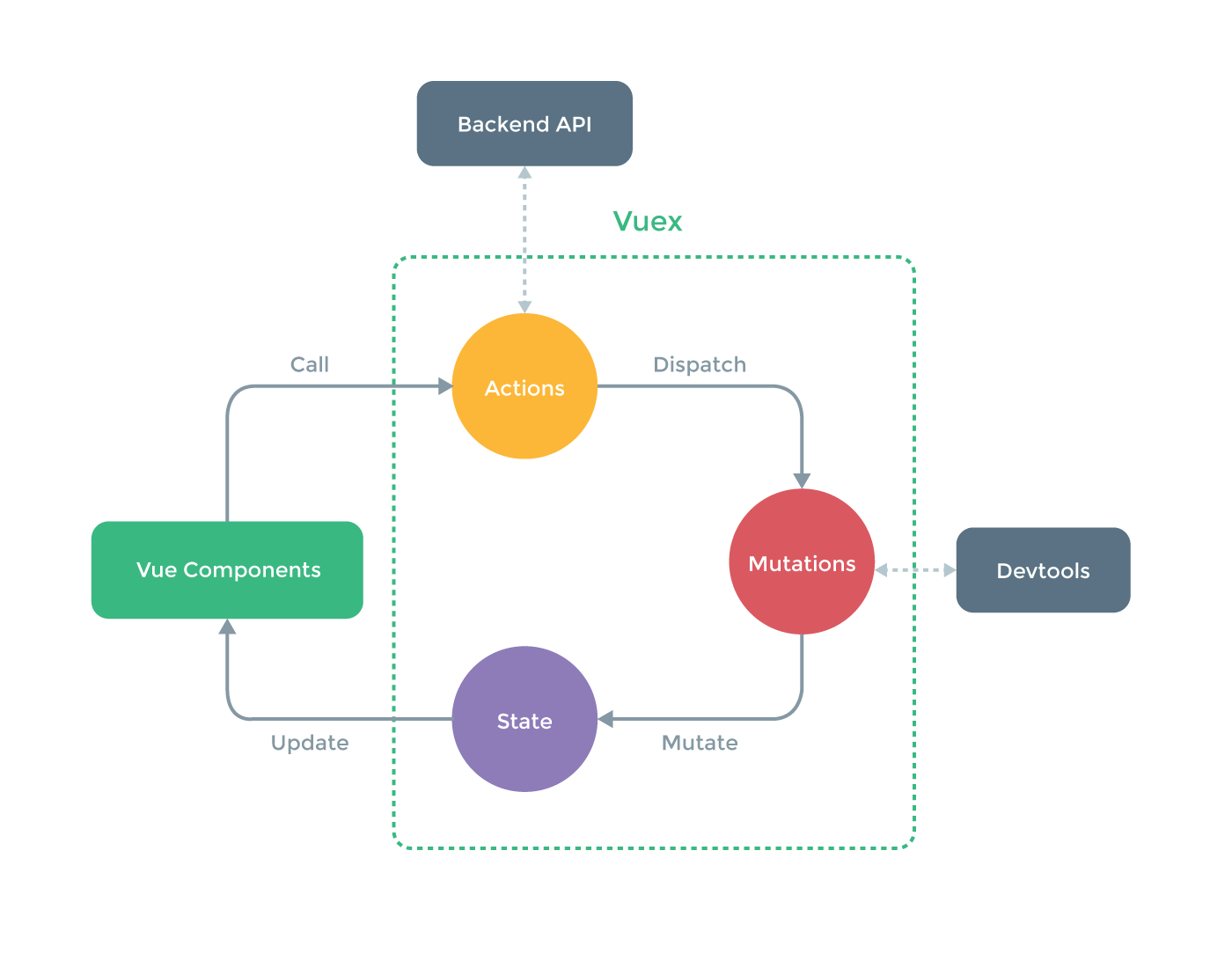
Vuex 是一个借鉴于 Flux,但是专门为 Vue.js 所设计的状态管理方案。Flux 采用了 Action → Dispatcher → Store → View 的状态管理机制,而 Vuex 跟它差不多:Vue 组件调用 action,action dispatches mutation, mutation 改变 store 中的 state,state 改变 View. 下面是 Vuex 的数据流。

4.1 使用方法
程序入口点:
1 | import Vuex from 'vuex' |
主应用:
1 | import store from '../store' |
其它组件:
1 | export default { |
关于 store 及 mutation 的定义方式,请参考 Vuex 文档。
5. 总结 & 后记
跟 React 相比,个人感觉 Vue 要更容易上手,易于使用,文档也很清楚(比 Hexo 的高到不知道那里去了,前两天被 Hexo 整疯了必须要黑一下它);Vue 的一系列工具也很易于使用,与 Vue 整合度高,可以在组件中方便地进行操作。
前端课结课,准备退坑了,过几天可能会学习并整理一些后端的知识。